This section describes how to create and configure Test Suites for testing websites on the Chrome browser.
Browser Test Suites validate overall website stability and detect unexpected errors during page navigation or interaction.
Autonomous Test Suite #
An Autonomous Test Suite uses AI to explore your web application automatically without predefined scripts.
AI interacts with web elements, detects UI transitions, and identifies issues across multiple pages.
A default Autonomous Test Suite is created when you create a new project.
You can add additional Test Suites if needed.
Creating an Autonomous Test Suite #

- Go to the Test Suites tab in your project.
- Click Create New Test Suite and select Autonomous Test Suite.
A new Autonomous Test Suite is created and displayed in the Test Suite list.
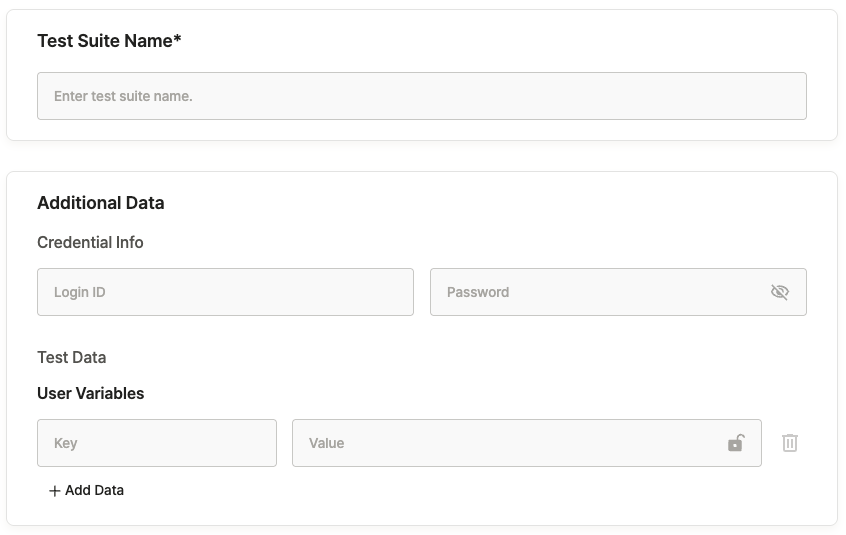
Autonomous Test Suite Configuration #

- Test Suite Name: Enter a name that identifies the Browser Test Suite.
- Additional Data:
- Define input data used for autonomous testing.
- Manage login credentials in Credential Info, and other reusable data in User Variables.
Credential Info
Use Credential Info to set login information for autonomous testing.
| Field | Description |
|---|---|
| Login ID | Account ID used for login during testing. |
| Password | Password for the test account. |
When the AI detects a login page during execution, the configured credentials are entered automatically.
To learn more, see [Additional Usage Guide › 2.0. Working with Input Data].
User Variables
Define reusable key–value pairs for test data.
| Field | Description |
|---|---|
| Key | Name of the User Variable. |
| Value | Value assigned during test execution. |
To learn more, see [Additional Usage Guide › 2.0. Working with Input Data].
Credential Info and User Variables are applied automatically during test execution.
You can verify their usage in the test results.
To learn more, see [Additional Usage Guide › 3.0. Using Ptero Test Results].
